Revenons à la Web Performance en tant qu’indicateur de santé. Il faut vraiment comprendre que la vitesse de chargement de votre site est la première chose qu’un utilisateur voit quand il arrive sur votre site.
C’est donc la base de votre site web. Prenons l’exemple d’un magasin de vêtement physique : vous ne pouvez pas ouvrir aux clients votre boutique si les portes pèsent plusieurs tonnes et sont très difficiles à ouvrir.
Votre client préfèrera partir et aller voir une autre boutique où la porte est plus légère et se pousse à peine avec le petit doigt. La vitesse de chargement de votre site est donc comparable à une porte de magasin : plus il est facile d’y entrer, plus le client va rester.
C’est ça la Web Performance : optimiser au maximum la fluidité de votre parcours client par la vitesse de chargement de votre site web.
Les outils pour mesurer votre performance web

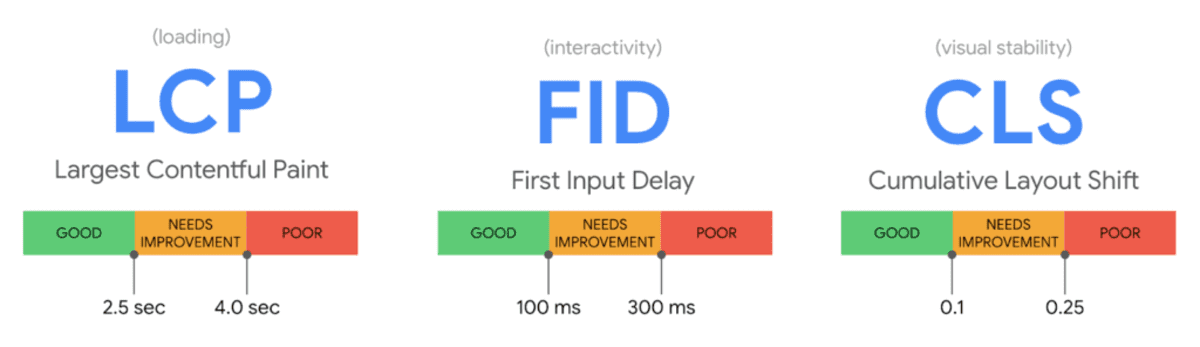
Pour optimiser la vitesse d’un site internet, une première étape peut être d’utiliser des outils de premier niveau, disponible gratuitement comme celui de Google, Page Speed Insights. Cela permet d’avoir un snapshot de la performance de son site sur la base d’un test unique. Google Search Console (le Core Web Vitals report) peut aussi être pertinent.
Pour aller plus loin et mettre en place une solide stratégie de monitoring et d’optimisation de la performance de ses sites, d’autres outils sont nécessaires. Au-delà de permettre des analyses à un instant T, ils monitorent vos sites dans la durée et vous alertent immédiatement en cas de problème. Ils suivent aussi vos sites avec différents contextes de visite : vitesse de connexion, lieux de connexion, accès web ou mobile, nouvelle visite vs. revisite, consentement GDPR cliqué ou non, etc. pour vous donner une plus exhaustive visibilité. Ils savent suivre des scénarii de navigation complets, pour s’assurer que l’expérience est optimale de bout en bout. Et enfin, ils donnent des recommandations fines sur comment améliorer votre performance web : poids des images, erreurs, etc.
Contentsquare propose ce type d’outil avec Speed Analysis, une solution issue du rachat de la société Dareboost en 2020, l’outil self-service leader du monitoring synthétique en France.
Speed Analysis en vidéo
Plongez dans les pages et les parcours pour obtenir des informations et des alertes approfondies sur les performances Web !
D’autres solutions existent bien évidemment sur le marché. Pour en citer quelques-unes : GT metrix ou WebPageTest.

Si vous voulez en savoir plus sur les méthodes d’optimisation de votre performance web, ce guide devrait vous intéresser : https://go.contentsquare.com/fr/website-speed-benchmark-guide/.
Comment connaître la performance d'un site Internet ?
Pour connaître la performance d’un site web, vous avez des outils de premier niveau mis à disposition par Google comme Google Page Insights, mais aussi des outils plus avancés permettant de l’améliorer en continu comme celui de Contentsquare : Speed Analysis.
Les critères d’évaluation de la Web Performance
Il existe de nombreux critères à prendre en compte pour que votre site web soit performant.
Les Web Performances se concentrent principalement sur la vitesse de chargement des pages mais cela concerne également le référencement naturel, la navigation sur votre site web, etc. Zoom sur certains facteurs de différenciation :
- Technique : votre site est-il bien en https ? Avez-vous des données structurées sur vos pages ? Votre site est-il bien optimisé pour le mobile avec une version AMP ?
- Contenu : vos contenus sont-ils performants : taux de rebond, temps passé par page, taux de clic ? Quel est le trafic de votre site ces derniers mois ?
- SEO : vos contenus sont-ils bien optimisés ? Combien de mots clefs sont positionnés ?
Ces questions vous permettent d’évaluer votre site de manière générale. Chaque optimisation, aussi petite soit-elle, va permettre d’améliorer la performance de votre site. Mises bout à bout, vous verrez les résultats très rapidement !
Plaire aux robots de Google
> Optimisez les performances de votre site Web
> Séduire les algorithmes des moteurs de recherche